谷歌的搜索引擎技术一直是走在前面的,尤其是谷歌推出的搜索丰富网页摘要,更是成为了一个提高用户体验的标杆。Google的丰富网页摘要可以帮助Google搜索用户更为迅速地确定某一网站是否包含他们感兴趣的信息。Google之前已为购物、食谱、评论、视频、音乐以及活动推出了丰富网页摘要。
什么是丰富网页摘要呢?用谷歌的原话如下:
丰富网页摘要旨在对网页内容进行总结,以便用户更加轻松地通过搜索结果了解网页内容。如果您在考虑利用丰富网页摘要,请先想想用户在搜索结果中进行选择时,是否可从中获取有帮助的信息。
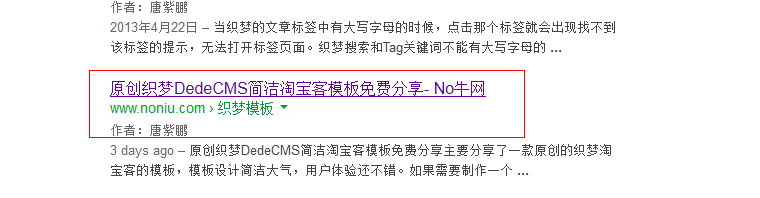
No牛网在前面的如何让谷歌搜索列表显示网站作者头像信息已经开始接触谷歌的丰富网页摘要,并且也实现了搜索结果显示作者头像功能,把本人的丑照片给显示出来了。今天要说的是在使用织梦DedeCMS的情况下,如何实现谷歌丰富网页摘要的路径优化部分,实现后的效果如下图:
可以看到,这样的效果会给用户和网站带来不少的好处吧。那怎么实现这种效果呢?我们知道织梦是有面包屑导航的,谷歌也提供了相应的代码示例,代码如下:
<div itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.example.com/dresses" itemprop="url" data_ue_src="http://www.example.com/dresses"> <span itemprop="title">女装</span></a> ?</div><div itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.example.com/dresses/real" itemprop="url" data_ue_src="http://www.example.com/dresses/real"> <span itemprop="title">时尚女装</span></a> ?</div><div itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.example.com/clothes/dresses/real/green" itemprop="url" data_ue_src="http://www.example.com/clothes/dresses/real/green"> <span itemprop="title">绿色时尚女装</span></a></div>
有这样的代码就好办了,我们只需要修改织梦的面包屑导航代码,适合谷歌的代码即可。具体是修改include目录下的typelink.class.php文件,有两处面包屑导航的路径代码,把样式修改一下即可。下面是No牛网修改的其中一处:
$indexpage = "<div itemtype="\"http://data-vocabulary.org/Breadcrumb\""><a href="http://blog.noniu.com/"".$this-" data_ue_src="https://www.noniu.com/"".$this-">indexUrl."\" itemprop=\"url\"><span itemprop="\"title\"">".$this->indexName."</span></a></div>";
当然,修改了标签什么的,就需要修改对应的css样式,不然会造成错位什么的,这个就不展开了。